今日文章目錄
- 前言
- 參考資料
在 Day25-[React] props 中我們練習用props來傳遞資料給子層。這樣的傳遞方式在小型應用程式還夠用,如果遇到中大型應用程式,一個component下有千千萬萬個子層,那props就會傳個沒完。
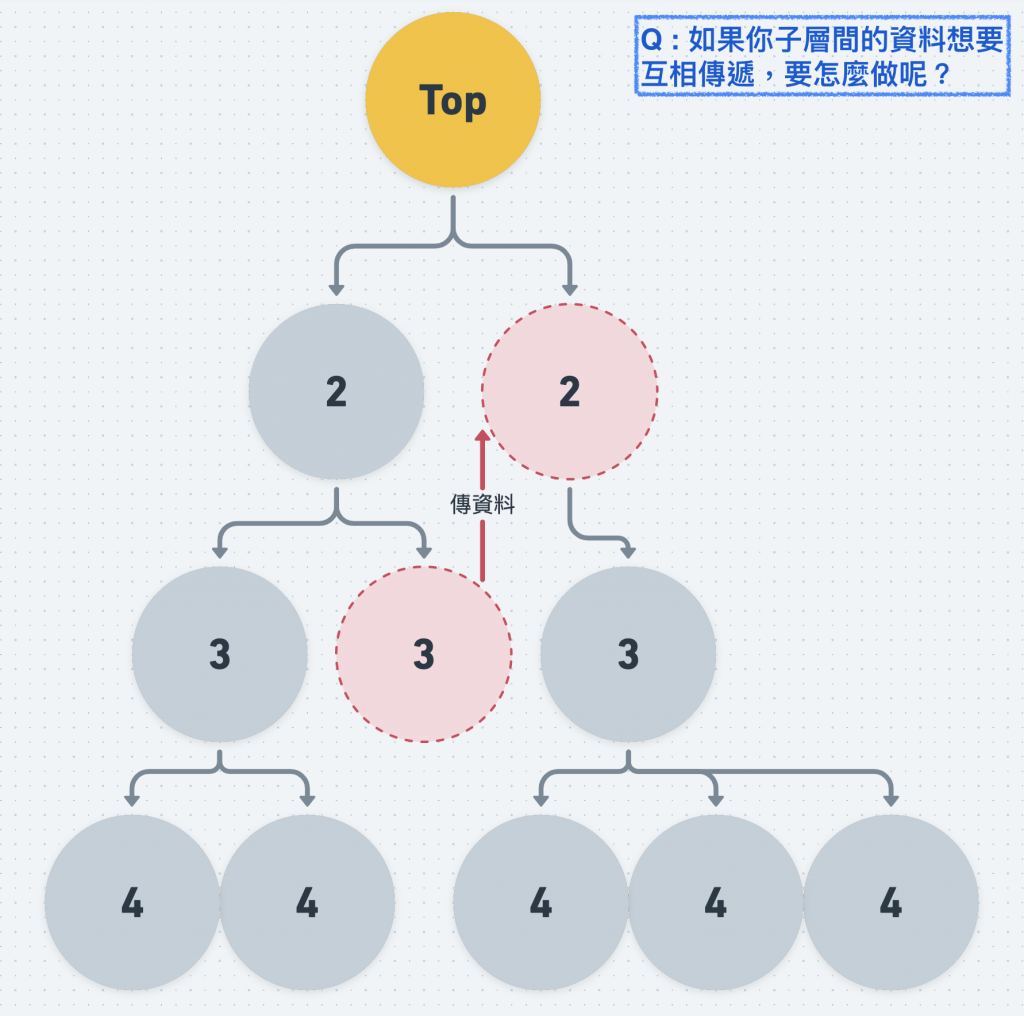
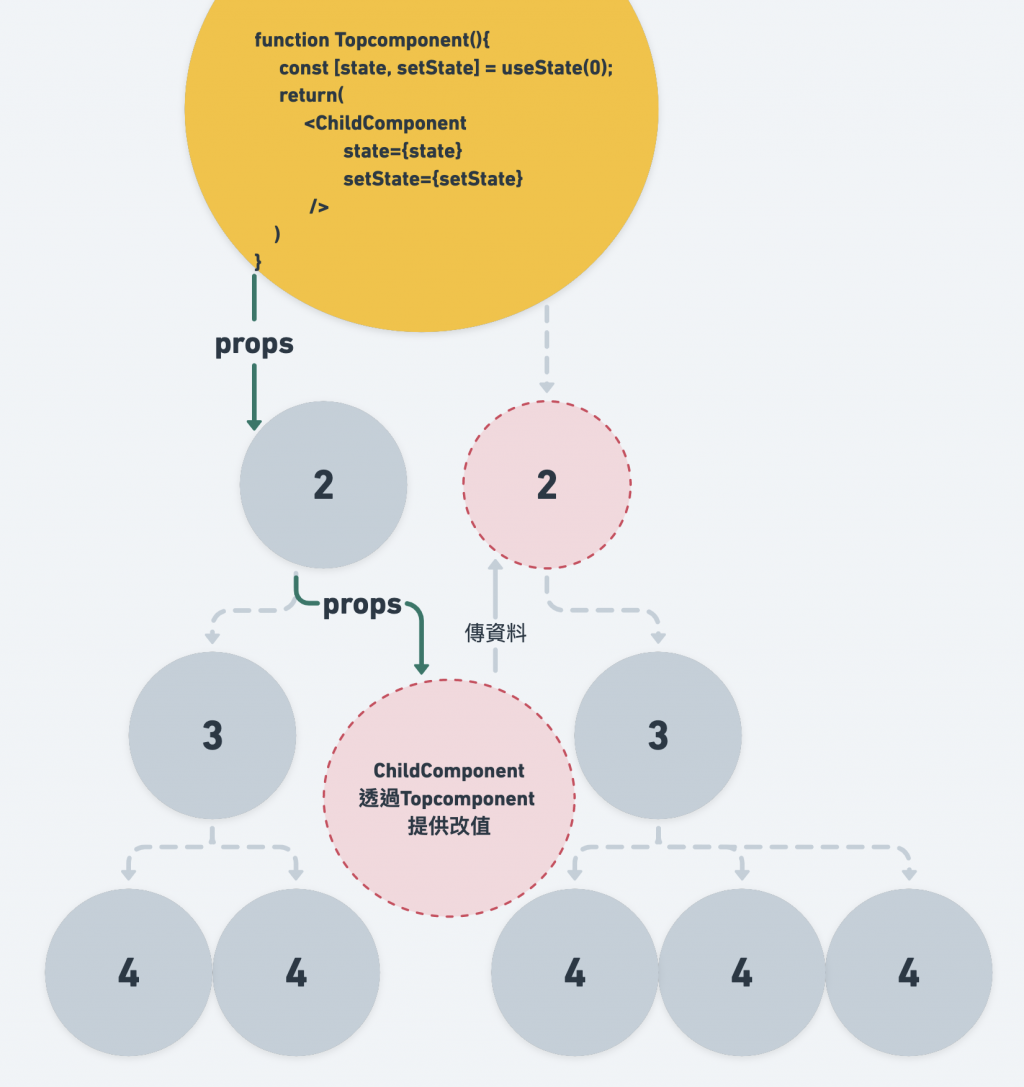
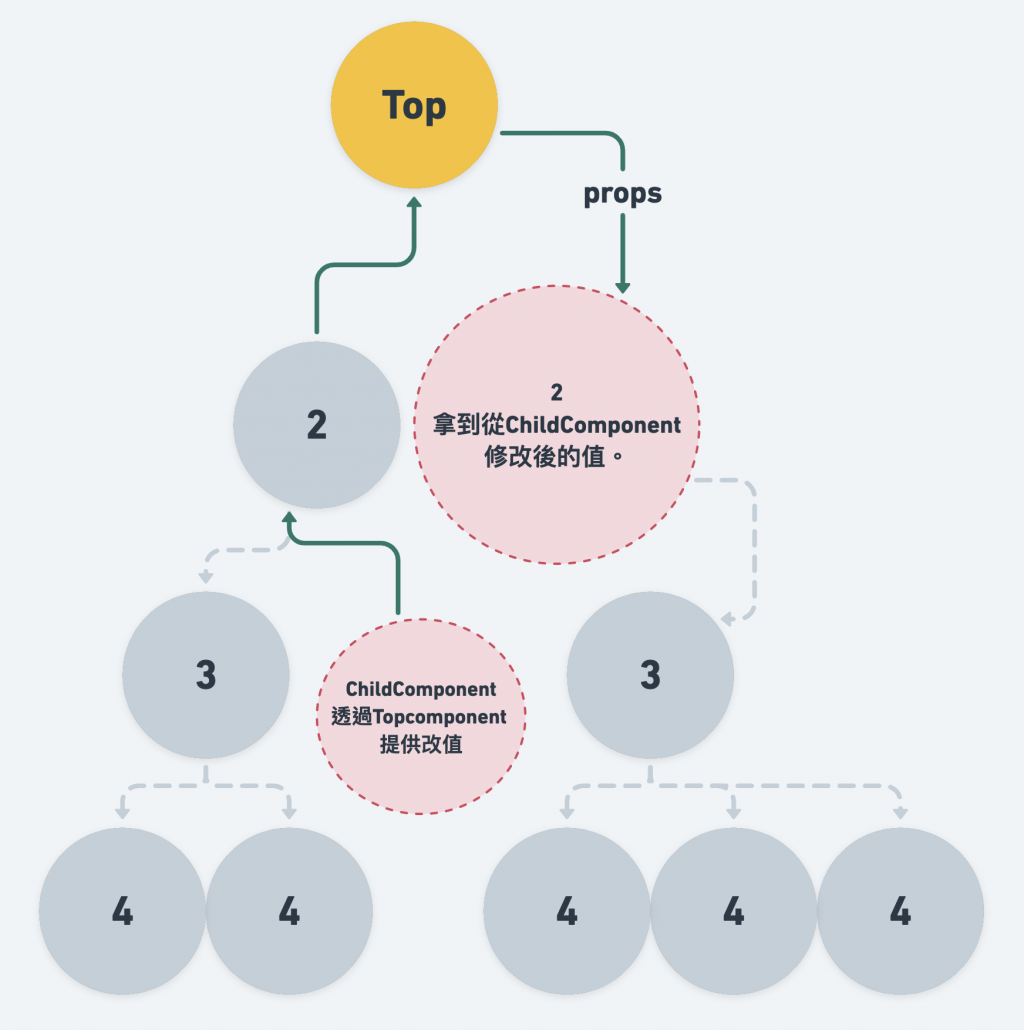
來看看下面圖例:

(使用props傳遞順序)


看到問題了嗎?當 component 越來越龐大的時候,資料的傳遞會變得越來越困難。而且中間經手的子層並不需要那項資料,只為了傳給第三層的兒子,活生生是個工具人!這樣的情況在網頁維護上會更複雜,因為你不知道你現在檢查的component跟props哪些才是直接相關?也會影響到建立重複共用的component,因為你不得已要傳一堆無關的props~
兒子:可是爸爸,我還要!![]()
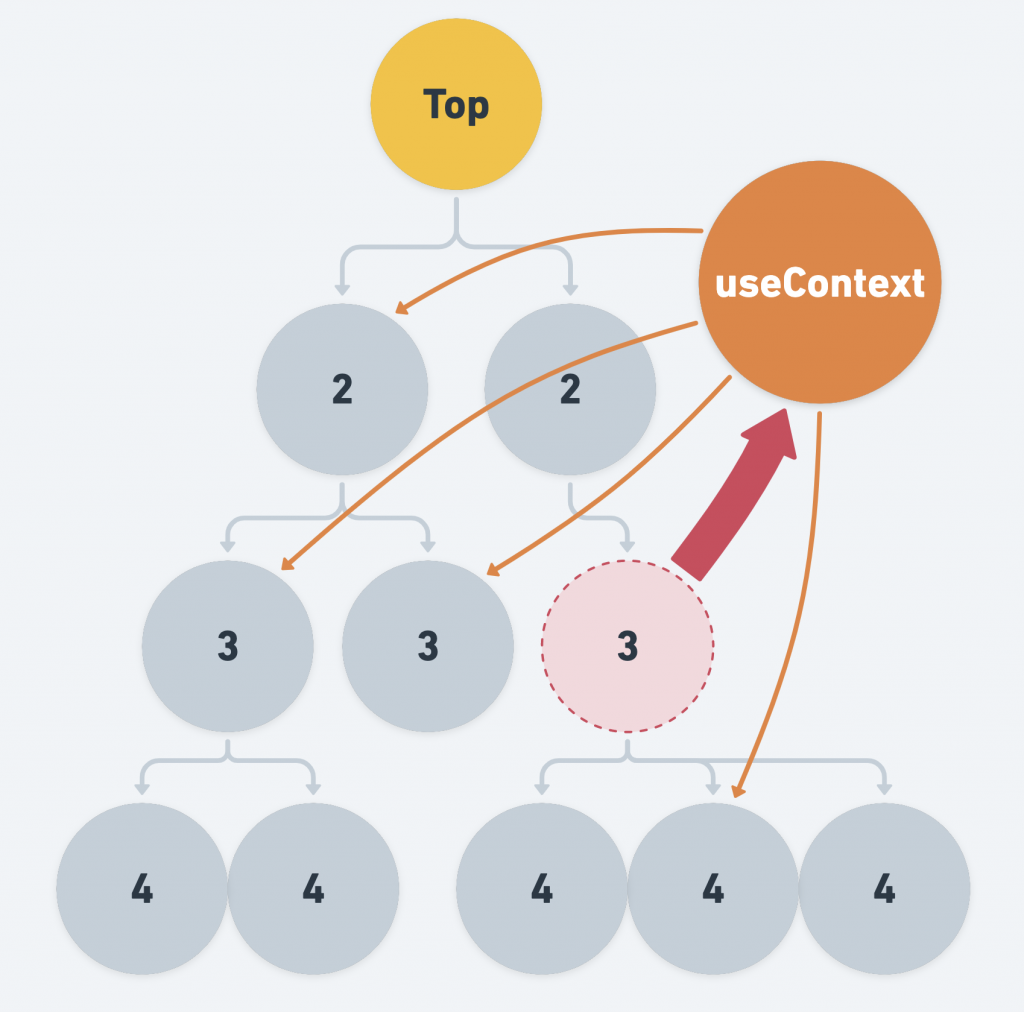
所以 React 提供另外一個傳遞資料的方法:useContext,讓我們針對多組component都會使用的的資料做統一管理,需要資料統一跟useContext拿。

但不要完全丟棄
props,把所有資料都丟進useContext!
我們只針對幾乎每個component都會用到的,像是:使用者登入資訊、UI主題色,或是有多國語言翻譯的網頁等等,把這些資料放到 Global scope。
其他只有特定component才會用到的,放在 block scope裡即可。或者,可以考慮使用Composition vs 繼承(之後來練練這個 ? )
搭配服用文章:Prop Drilling
今天概念篇先到這裡,明天來實做看看~
